The Starter App: Introduction

Welcome to The Starter App, an in-depth tutorial about building mobile apps using React-Native.
In this tutorial we’ll build together an iOS and Android app, step by step, learning how to deal with the most common pitfalls of React Native mobile app development.
The tutorial will lean towards showing the technical side of the development process by focusing primarily on writing code and adopting good coding practices. We won’t delve deeply in explaining how the technology stack works, so a basic React/React-Native knowledge is required if you want to fully understand the entire process.
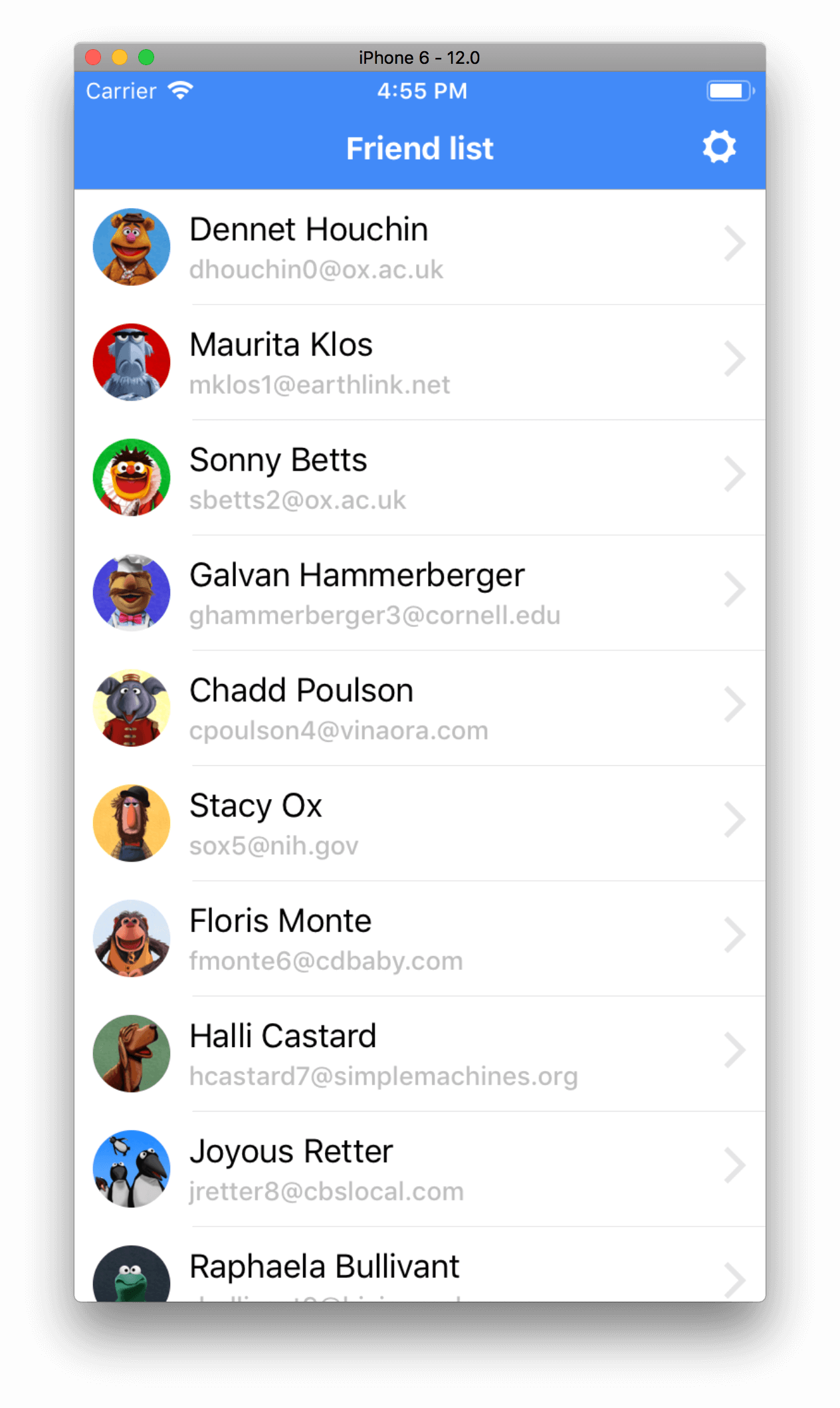
By the end of the tutorial we’ll have a fully working mobile app that can also be used as a boilerplate for future projects.
I’m planning to periodically submit a new update but I haven’t defined the release cycle yet. Stay tuned!



The tutorial
This tutorial is available on GitHub (where you can also find the source code) and on my personal website.
Please notice that on Medium the code will be posted as an image (created using carbon.now) because Medium’s default code block and the gist embedding don’t work correctly on mobile.
If you’d like to copy & paste the code I’d suggest reading the article on GitHub or on my personal website instead.
Acknowledgements
I created this project because I wanted to share a few tricks I learned while working with React-Native in the past few years.
That said though, we all know that we can never stop learning, so feel free to point out mistakes and/or submit a feedback. Thank you!
Also thank you to:
- The React and React-Native community for building such amazing libraries
- Microsoft, for TypeScript and VSCode, two of the most valuable developer tools I’ve ever used
- carbon.now for the Medium images
- Vadim Ponomaryov for the friend profile screen inspiration
- 365randommuppets for the amazing placeholders
